Free Web Design Tools to Style Your Website
March 4, 2011

Caspio allows you to create amazing web applications entirely in the cloud without coding. Your web apps can then be integrated directly into existing web pages using embeddable interfaces called DataPages.
DataPage interfaces are styled using standard CSS. This is good news. If you have ever styled a web page before, you’ll know how to perfectly integrate DataPages into your web content. If your website is already styled using CSS, your style rules can cascade and style your DataPages directly. If you don’t have experience with CSS, Caspio also provides ready-made styles and a wizard to point-and-click through the styling process.

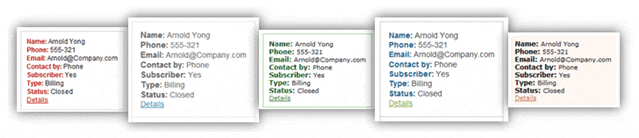
Caspio DataPages can follow your CSS rules to match color, font and link styles.
Several third-party free tools are available to help you produce HTML and design elements for consistent, beautifully-styled pages.
Style Guide
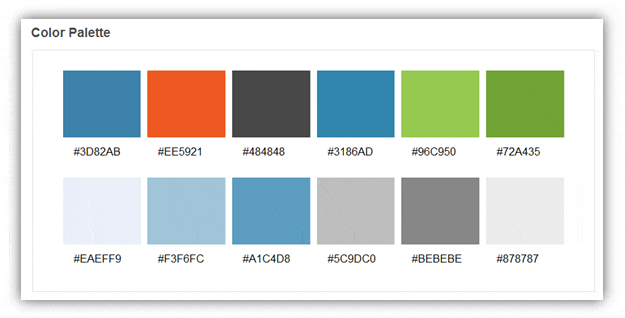
Keep a running list of the colors, fonts and styles used in your website. Having this information handy will help when you want to create new content quickly.

A color palette helps simplify your website color scheme.
If you don’t have a color scheme yet, there are several sites that will help you generate one from a single color or from an image.
Firefox Add-ons
In addition to being a web browser, Firefox can be a great web development tool with add-ons to make your job easier. Here are three indispensible add-ons:
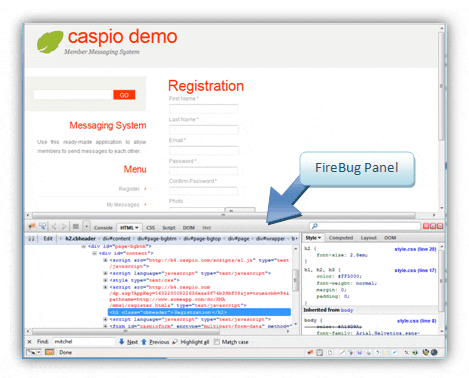
Firebug – Without a doubt, this is the most important Firefox add-on. Firebug allows you to inspect individual HTML objects and see all of their styling rules. You can also dynamically change their CSS and visually see the results immediately.
MeasureIt – Figuring out the width and height of an element can be a real pain. This add-on gives you a nice integrated ruler tool directly in your browser window.
ColorZilla – What color am I using here? What color are they using there? It’s just like Photoshop’s color picker tool, but easily available when surfing. This tool will give you the color in both hexadecimal and RGB values.

Firebug helps you pinpoint and adjust source code for HTML, styles and scripts.
Graphics
Finding free content quickly can be challenging. Take a look at these online resources.
IconFinder – Search through a huge library of icons  and filter the results to include only icons that are free for commercial use and do not require a link back to the creator’s site.
and filter the results to include only icons that are free for commercial use and do not require a link back to the creator’s site.
As Button Generator – Several online button generators ![]() are available to create the perfect button images or CSS rules for your DataPages.
are available to create the perfect button images or CSS rules for your DataPages.
Colourlovers – Web design has been trending towards more simple, content-light pages. For this type of minimalistic style, subtle textures can add a great bit of depth and visual interest without adding clutter. For example, a patterned background image can make a site look lush and/or funky.
Learn the Basics
W3C Schools – This website is a standard resource for learning HTML, CSS, JavaScript, and more. Plus their “Try It Yourself” editor lets you play around with sample code, experiment, and get instant feedback.
Which web design tools can you not live without?
Leave a comment below to share your must-have resources.