How to Add a Lightbox to Display Images
June 25, 2011

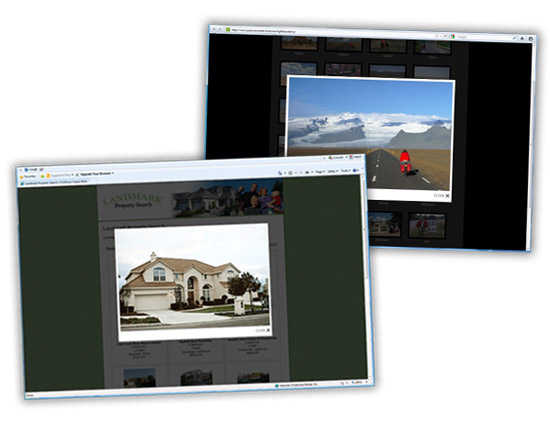
Images can speak louder than words. As a result, more and more organizations are integrating photos into their websites and web applications. And in most cases, nobody wants to direct their audience to another page to view images at a larger scale. Adding a Lightbox is the popular and innovative solution to overlay images on the same screen.
This week’s Tech Tip shows you how to add a Lightbox script to images in your Caspio-powered web applications. It is a snap to set up and works on all modern browsers.
The Lightbox JS script by Lokesh Dhakar uses a simple, unobtrusive script to overlay images on the current page while graying out the surroundings. This effect provides the user with clean focus while freeing you from an extra window or layout concerns.
Read the article for step-by-step instructions:
Tech Tip: Adding a Lightbox to View Images